Verso Design system .italia: dalle origini al design system aperto della Pubblica Amministrazione
Tre generazioni di linee guida, strumenti e processi per portare accessibilità, usabilità e qualità nei servizi pubblici digitali
Pubblicato su Designers Italia (Medium) il 22 maggio 2024
Premessa
Un’esperienza d’uso semplice e di qualità è un diritto in quest’epoca di trasformazione digitale della Pubblica Amministrazione (PA). I siti internet e i servizi digitali pubblici devono essere progettati tenendo conto delle esigenze di tutte le persone, garantendo l’accesso senza discriminazioni basate su caratteristiche personali, conoscenze o condizioni di disabilità, temporanee o permanenti.
Le interfacce digitali della PA devono essere semplici e utili, sia che siano rivolte alla cittadinanza per erogare servizi e fornire informazioni, sia che siano ad uso interno di chi lavora nel settore pubblico. In entrambi i casi, devono consentire a tutte le persone un’esperienza di cittadinanza piena, equa e inclusiva.
Design system .italia è nato proprio per agevolare le PA e i loro fornitori nel raggiungere questo obiettivo, rispondendo al requisito 4.5 delle Linee guida di design per i siti internet e i servizi digitali della Pubblica Amministrazione del 2022 che prescrive interfacce coerenti nello stile e nell’esperienza d’uso privilegiando quanto previsto su Designers Italia.
Design system .italia è il sistema di progettazione open source dello Stato che fornisce indicazioni e strumenti per realizzare interfacce ed esperienze digitali pubbliche di qualità.
Ma come è stato il processo che ha portato al design system del Paese, .italia?
Design system generation: a stable and sufficient core library of assets, docs, tools and practices delivered for use by designers […] and/or developers […]
Prendendo come riferimento questa definizione di “generazione di un design system” — una libreria stabile e sufficiente di risorse, documentazione, strumenti e pratiche rilasciate per designer e sviluppatori — possiamo individuarne tre evoluzioni dal 2015 ad oggi.
Indice dei contenuti
La nascita del design system: la versione alfa (2015–2017)
In sintesi: prime linee guida di design, approccio open e sforzi iniziali per la coerenza dei siti web della PA.
Sebbene non fosse ancora un vero e proprio design system, questa generazione fu il primo tentativo di rendere coerenti per identità visiva, usabilità ed esperienza utente migliaia di siti web della Pubblica Amministrazione, ripensando un approccio responsabile e olistico, come si diceva allora, al progetto digitale per la pubblica utilità.
Nell’ambito dell’iniziativa “Italia Login”, promossa dal Governo Italiano e curata da AGID, furono redatte le prime Linee guida di design per i siti web della PA (2015) con il contributo di un ampio steering committee di esperti ed esperte. In quella versione alfa, pubblicata sul sito design.italia.it, c’erano i primi elementi di un’identità visiva “ridotta ai minimi termini” (Sinni, 2016) per l’Italia digitale, in uso ancora oggi: il colore istituzionale Blu Italia #0066cc, le griglie Bootstrap e il carattere tipografico open source Titillium Web. Inoltre, il processo aperto e partecipato per la loro stesura, segnò l’inizio per la PA dell’uso di repository sulla piattaforma GitHub per discutere e collaborare.

With a technological system not updated for almost sixteen years, a geological era from a digital point of view, it was immediately clear that it would not be possible to continue updating the site only at the interface level as had been done until then.
Il redesign del sito governo.it (2015) fu il primo progetto pilota d’applicazione, cui ne seguirono molti altri, centrali e locali, rappresentando allora una risposta all’obsolescenza con un approccio radicale e non solo aggiornamenti dell’interfaccia.
Dal 2016, la governance del progetto passò al Team per la trasformazione digitale, struttura dell’allora Commissario straordinario per l’attuazione dell’agenda digitale.
Consolidamento e crescita: la seconda generazione (2017–2021)
In sintesi: rilascio della prima versione stabile delle linee guida di design; consolidamento di Designers Italia; prime versioni di strumenti operativi e modelli.
Con la guida del Team per la trasformazione digitale e la collaborazione di AGID, si consolidarono la community e i progetti Designers Italia e Developers Italia. Nel 2017 fu rilasciata la prima versione stabile delle Linee guida di design per i siti web della PA, dando il via a una riscrittura completa che ne estese la portata all’intero ciclo di progettazione dei servizi digitali, accogliendo fin dalla versione 2018.1 anche il protocollo eGlu per i test di usabilità. Le indicazioni e gli strumenti su Designers Italia iniziarono ad essere raccontati come il “design system della PA”.

Il digitale non è di destra o di sinistra, non è Real Madrid o Barcellona: un buon digitale è trasparenza, efficienza, inclusione, lotta alla corruzione, una sanità e una scuola migliori, occupazione e soprattutto futuro.
Furono definiti molti nuovi strumenti (es. Docs Italia per ospitare le linee guida) e processi, come le consultazioni pubbliche su Forum Italia per rilasciare nuove linee guida tecniche. Tra queste ultime, le Linee guida per l’acquisizione e il riuso di software per la PA, ancora oggi riferimento fondamentale a supporto degli art. 68 e 69 del Codice dell’amministrazione digitale (CAD) che prescrivono alle pubbliche amministrazioni di rilasciare con licenza aperta il software da esse sviluppato o commissionato.
Sul sito designers.italia.it, la cui architettura dell’informazione fu evoluta nella seconda metà di questa generazione per divulgare un processo ideale di progettazione a 5 fasi a supporto delle linee guida di design, furono rilasciati kit e nuovi strumenti per la prototipazione e la progettazione (UI Kit) e lo sviluppo (Bootstrap Italia) delle interfacce. Vennero inoltre rilasciate per il riuso le prime versioni complete dei modelli di sito istituzionale per le scuole e per i Comuni: dalla ricerca quantitativa e qualitativa al service design, dai contenuti agli scenari d’uso, dal design fino allo sviluppo delle interfacce, utilizzando ed estendendo a ogni lavorazione gli strumenti stessi di Designers Italia. La community cominciò, inoltre, a guidare la produzione di ulteriori strumenti aperti, come ad esempio il kit di sviluppo per React.


L’idea, i cui semi si potevano trovare fin dalla prima generazione, di un unico punto di accesso per tutti i servizi digitali del Paese, cominciò a diventare realtà con l’uscita di app IO (2020), a guida PagoPA, vincitrice negli anni seguenti della XVII edizione del Premio Compasso d’Oro (2022).
Nel 2019 fu istituito il Dipartimento per la trasformazione digitale, che ereditò la governance del progetto Designers Italia.
L’innovazione di .italia: la terza generazione (2021–oggi)
In sintesi: revisione completa per definire il design system nazionale, accessibile by design; nuovo sito Designers Italia e PNRR; rilascio di risorse e modelli aggiornati in collaborazione con la community.
Dopo il redesign di innovazione.gov.it (2021), la casa digitale del Dipartimento per la trasformazione digitale, che mostrò una rinnovata attenzione a usabilità, accessibilità e privacy, questa generazione entrò nel vivo con l’avvio di una completa revisione delle risorse per le interfacce, progetto ambizioso di ammodernamento tecnologico e di accessibilità, ma anche di visione e gestione del progetto, per arrivare a definire e mettere a sistema il design system nazionale, accessibile by design.
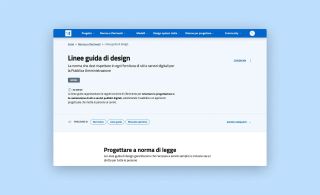
La pubblicazione di un decalogo per la qualità dei servizi pubblici digitali e l’uscita delle Linee guida di design per i siti internet e i servizi digitali della PA (2022) emesse da AGID ai sensi del CAD, che prevedono le indicazioni e gli strumenti operativi disponibili su Designers Italia come supporto evolutivo per la loro applicazione, fissarono l’orizzonte delle lavorazioni. Arrivarono nuove versioni di UI Kit Italia, Bootstrap Italia (aggiornato a Bootstrap 5), e il nuovo Design Tokens Italia, in tempo per abilitare le interfacce delle nuove versioni dei modelli di siti e servizi digitali di Designers Italia promossi dal PNRR su una platea di circa 16.000 scuole e Comuni con la misura M1C1.1.4.1 “Esperienza del cittadino nei servizi pubblici”.

Nella primavera 2023, dopo una fase beta dal nome in codice “Prossima”, fu lanciato il nuovo sito Designers Italia, rinnovato nei contenuti e nello stack tecnologico, “mette a disposizione conoscenza e strumenti per creare i servizi digitali” della PA. Costruito anche per essere un buon esempio di applicazione del design system del Paese, seguendo tutto il processo dalla ricerca fino alla validazione con le persone, ne ospita la documentazione nella sezione /design-system/.

Si consolidò così anche l’uso di versionamento semantico e del changelog. La documentazione divenne la fonte di verità, presentando i componenti come un tutt’uno: istruzioni, design e codice. Nacque quindi il design system .italia come lo conosciamo oggi, un vero e proprio design system pubblico per il Paese, dai princípi alle indicazioni operative, dai fondamenti di scrittura per l’esperienza utente fino ai componenti per realizzare prototipi e prodotti finali.
L’open source si conferma una scelta di campo, con processi di miglioramento continuo del design system gestiti con trasparenza e coinvolgimento della community, nel contesto del nuovo modello di contribuzione, nelle lavagne pubbliche di gestione del progetto dove è possibile seguire e discutere segnalazioni, priorità e attività in lavorazione.

Per cambiare la visione dell’accessibilità digitale, da adempimento a opportunità, in questa generazione è stato scelto di metterla al centro del progetto considerando “l’accessibilità by design parte di ogni processo e risorsa del design system del Paese, non solo come un orizzonte ideale o una risposta alle norme. Nel design system trovi risorse quindi accessibili by default per PA e fornitori, da cui partire per realizzare siti e servizi facili da usare e inclusivi, con più efficacia, minor tempo e costi” (dal fondamento Accessibilità).
Tra le novità di questi primi mesi del 2024, segnaliamo il consolidamento del fondamento Identità, l’inizio di una fase di sperimentazione del nuovo carattere Titillium Sans Pro (descritto nel fondamento Tipografia) e l’arrivo dei nuovi kit di sviluppo per Angular e React in collaborazione con la community. Senza contare la pubblicazione su Designers Italia dei modelli per le Aziende sanitarie locali (ASL) e i Musei civici che usano ed estendono anch’essi il design system .italia.
La diffusione di questa terza generazione del design system .italia è oggi testimoniata da numeri significativi:
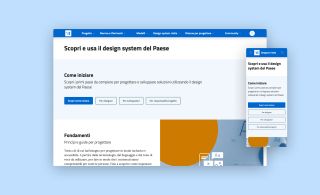
- 3 schede “Come iniziare” e 4 schede “Come contribuire” rivolte a responsabili di progetto, designer e sviluppatori;
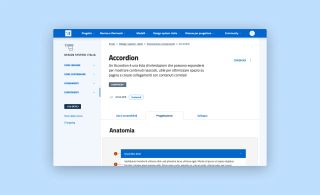
- 16 “Fondamenti” e 54 “Componenti”, con 1 kit per designer e 3 framework per sviluppatori;
- UI Kit Italia usato da oltre 4.000 persone della community Figma nell’ultimo anno;
- Bootstrap Italia usato come dipendenza in più di 390 progetti software open source su GitHub;
- nell’ambito del PNRR, l’84% dei Comuni e l’81% delle scuole italiane, per un totale di più di 13000 amministrazioni, hanno aderito per realizzare i loro siti e servizi basandosi su .italia, con circa il 38,5% di questi che oggi ha già adottato il design system .italia nel nuovo sito (pari al 32% del totale dei Comuni e delle scuole italiane);
- il nuovo sito designers.italia.it, basato sul design system .italia, visitato da più di 10000 persone al mese a (+56,5% rispetto allo stesso periodo nel 2023) per un totale di oltre 16000 visite (+69,4%) e 45000 pageview (+102,7%), con una durata media della visita di circa 3 minuti e mezzo (+220,9%) e un bounce rate (persone che lasciano il sito dopo una sola pagina) del 4% (-90%).
Prospettive future per il design system .italia
Nell’ottica del miglioramento continuo tipico dei progetti open source, il design system .italia è ora in una nuova fase di validazione che prevede la verifica di accessibilità e coerenza dei 54 componenti esistenti, che porterà al rilascio della versione 1.0.0 della documentazione.
A seguire, saranno messe in campo nei prossimi mesi azioni di ricerca per creare occasioni di confronto con chi queste risorse le utilizza in prima persona, per continuare a plasmare il futuro di .italia insieme all’intera community di Designers Italia che si è costituita in questi anni e che, ad oggi, conta più di 24000 persone.
Infatti, se possiamo oggi raccontare questa storia è grazie al lavoro e alla passione della community, moltissime persone che lavorano per la PA e per i suoi fornitori, nell’ambito della progettazione e dello sviluppo, persone del settore o appassionate, responsabili progetto o docenti, anche studenti, che in questi anni ci hanno messo pezzi, idee e qualità. Non potendo citarle tutte, le ringraziamo qui in un enorme abbraccio collettivo.
Se vuoi dare il tuo contributo a questo progetto aperto e in costante evoluzione, prendi parte alla community di Designers Italia.
Cronologia delle risorse del design system .italia
Una panoramica dei principali rilasci e risorse del design system .italia nelle tre generazioni, per documentazione 📚, design 📐 e sviluppo 💾 .
Le risorse correnti fanno riferimento alla terza generazione.
Documentazione 📚
Terza generazione .italia (2021–oggi):
- Design system .italia vive in una sezione del sito Designers Italia. Da privilegiare per realizzare interfacce coerenti nello stile e nell’esperienza d’uso come prescritto dalle Linee guida di design (2022), emesse ex Art 53 del CAD. Versioni da
1.0.0-alpha.1(2022) a1.0.0-beta.2del 29 marzo 2024 (changelog documentazione).
Seconda generazione (2017–2021):
- Capitolo “User interface” delle Linee guida di design, consultabili su Docs Italia. Superate dalle Linee guida di design (2022) emesse ex Art 53 del CAD e dalla pubblicazione del Manuale operativo di design. Versioni da
2017.1a2020.1.
Prima generazione (2015–2017):
- Linee guida di design per i siti web della PA
alfa(2015), consultabili allora sul sito design.italia.it.
Design 📐
Terza generazione .italia (2021–oggi):
- UI Kit Italia
v3, nativo Figma, è disponibile dalla community Figma e, anche convertito nel formato aperto Sketch*, dalla repository /italia/design-ui-kit/. Versioni da3.0.0-alpha.1(2023) a3.4.0del 7 marzo 2024 (changelog UI Kit Italia). _* La conversione è automatizzata, lanciando il tool fig2sketch al rilascio con un’azione GitHub anch’essa messa a disposizione della community._ - Design Tokens Italia, esportati da UI Kit Italia, i design tokens di .italia sono pubblicati nella repository /italia/design-tokens-italia/ a disposizione di designer e sviluppatori. Versioni da
1.0.0(2023) a1.2.0del 12 dicembre 2023 (changelog Design Tokens Italia). - I layout ad alta definizione, i prototipi e le librerie componenti del modello Comuni
v2(changelog UI Kit Comuni), e dei modelli ASL (changelog UI Kit ASL) e Musei civici (changelog UI Kit Musei civici)v1sono rilasciati nella community Figma e, anche convertiti nel formato aperto Sketch, nelle rispettive repository. Usano ed estendono UI Kit Italiav3.
Seconda generazione (2017–2021):
- UI Kit
v2, nativo Sketch, era disponibile dalla repository GitHub /italia/design-ui-kit/ e in anteprima su Invision. La versione “2”, scelta allora senza un precedente rilascio “1”, indicava la consapevolezza di un cambiamento generazionale significativo. Deprecato dall’uscita della v3 nel 2023, è disponibile per fini di archiviazione dal ramo “2.x” e dalla repository dei prototipi storici archiviati. - I layout hi-fi e i prototipi per le
v1dei modelli delle scuole e dei Comuni, nativi Sketch, vengono rilasciati su GitHub e in anteprima su Invision. Usano ed estendono UI Kitv2. Oggi deprecati, sono disponibili per consultazione dalla repository dei prototipi storici archiviati.
Prima generazione (2015–2017):
- Non esistevano kit dedicati, specifiche di design di alcuni componenti erano indicate nelle Linee guida di design
alfa.
Sviluppo 💾
Terza generazione .italia (2021–oggi):
- Bootstrap Italia
v2viene portato a Bootstrap 5 con un ampio refactoring di componenti, codice e stack tecnologico. Il focus delle lavorazioni è sull’accessibilità. Vengono aggiunti nuovi componenti (eg. nuovo Megamenu e Video player). Versioni da2.0.0-rc.1(2022 su repository dedicata-next) av2.8.5dell’8 maggio 2024 (changelog Bootstrap Italia). All’inizio della terza generazione viene aggiornata inoltre lav1, con fix di accessibilità e dipendenze oltre a prime evolutive. Versioni da1.5.0(2022) a1.6.4del 13 luglio 2022, deprecata dal 2023 a favore dellav2. - I template HTML per le
v2dei modelli delle scuole (changelog template scuole) e dei Comuni (changelog template Comuni) vengono rilasciati su GitHub, usano ed estendono Bootstrap Italia. - React Kit
v5viene aggiornato a Bootstrap Italiav2, con un importante refactoring a cura anche della community. Versioni da5.0.0-7(2023) a5.0.4del 2 maggio 2024 (changelog React kit). - Angular Kit
v1, viene aggiornato a Bootstrap Italiav2, con un importante refactoring a cura della community. Versioni da1.0.0-0(2022) alla1.0.2dell’8 aprile 2024 (changelog Angular kit).
Seconda generazione (2017–2021):
- Esce Bootstrap Italia
v1, basato su Bootstrap 4, con il sito di documentazione dedicato. Raccoglie da subito una nutrita comunità di contributori. Versioni da0.0.1(2018) a1.4.3del 28 maggio 2021. - I template HTML per le
v1dei modelli delle scuole e dei Comuni vengono rilasciati su GitHub, usano ed estendono Bootstrap Italia. - In parallelo la community porta avanti ulteriori progetti open, tra cui si segnala il React Kit, con la propria documentazione su Storybook. Versioni fino a
4.0.2del 27 dicembre 2021. Inoltre, in questa generazione, le prime idee per un Angular Kit con versioni fino a0.13.0del 14 settembre 2018.
Prima generazione (2015–2017):
- Il codice HTML (e CSS) di alcuni componenti era scaricabile dalle Linee guida di design
alfa. - A valle delle prime applicazioni avviene un primo tentativo di astrarre un kit di sviluppo, il Design web toolkit, con il sito di documentazione dedicato. Manutenuto da una piccola community di pratica, viene deprecato nel 2019 a favore di Bootstrap Italia. Versioni fino a
1.0.0-alphadel 24 maggio 2017.
Alcune fonti per la storia del design system .italia
Terza generazione .italia (2021–oggi):
- Vabanesi, M. & Tabellini D. , Zaia, F. Dietro le quinte del sito MITD, dalla ricerca alla pubblicazione online (2a parte), 16 marzo 2021, Medium
- Zaia, F. & team Designers Italia. Ripartire da approccio e processo: la progettazione di servizi pubblici digitali, 21 agosto 2021, Medium
- Al via l’aggiornamento del design system del Paese, 23 dicembre 2021, Designers Italia
- Tabellini, D., & Caccavello, F. Progettare con qualità: l’accessibilità al centro del design system del Paese, 5 luglio 2022, Medium
- Stagi, A. Bootstrap Italia per il design system del Paese, 6 luglio 2022, Medium
- Design system: pubblicata la versione ufficiale dello UI Kit Italia, 4 maggio 2023, Designers Italia
- Designers Italia si rinnova!, 15 maggio 2023, Designers Italia
- Prendi parte anche tu all’evoluzione del design system del Paese, 25 settembre 2023, Designers Italia
- Ciao .italia: la terza generazione del design system ha un nome ed entra in fase beta, 8 marzo 2024, Designers Italia
Seconda generazione (2017–2021):
- Fabbri, L., & De Santi, M. Servizi pubblici a misura di cittadino, nasce la community dei designer, 1 giugno 2017, Medium
- De Blasis, D. Le griglie: alla scoperta dello UI kit di Designers Italia, partendo dalle basi, 14 febbraio 2018, Medium
- De Santi, M. & Fabbri, L. Towards a new generation of public services: Designers Italia’s design kits, 23 aprile, 2018
- Lucci, G. & Tabellini, D. Un progetto non comune: un prototipo di sito web per i Comuni italiani, 15 gennaio 2019, Medium
- De Santi, M. Diario di bordo #1: l’app IO prende il largo, 28 aprile 2020, Medium
Prima generazione (2015–2017):
- Online le Linee guida di design per i siti web della PA, 21 novembre 2015, AGID Maggio, R. Presentazione del nuovo sito governo.it, Reggia di Venaria, video su YouTube del 21 novembre 2015
- Sinni, G. Un carattere per l’identità italiana, 18 gennaio 2016, Medium
- Quaratino, F. Eppur si Muove. Perché non è solo una questione di linee guida e perché è importante avere delle linee guida, 4 aprile 2016, Medium
- Sinni, G. La pubblica utilità è open source, autunno 2016, rivista Progetto Grafico n. 30 “Tecnologie aperte”
Altri riferimenti utili
- Letture propedeutiche in .italia: il fondamento Princìpi e intenzioni per i perché; Identità e Accessibilità per i riferimenti minimi; Come iniziare per portarti avanti, in particolare se sei designer, sviluppatore e/o responsabile di progetti per la PA.
- Le persone sono al centro del progetto: per creare esperienze utili ed efficaci si parte sempre dalla ricerca e dai bisogni delle persone. Puoi usare le Risorse per progettare e il Manuale operativo di design di Designers Italia per allargare l’orizzonte all’intero processo di progettazione, oltre l’esperienza d’uso e l’interfaccia.
- Il design system .italia si rivolge a due target: le persone che realizzano esperienze, in amministrazioni e loro fornitori; le persone che fruiscono esperienze, cittadinanza e dipendenti pubblici, da considerare al centro del progetto.
- La “materia” del digitale è codice, pixel, contenuti, semantica, buone pratiche e rispetto degli standard, da curare costantemente con approccio di miglioramento continuo. Design system .italia si occupa proprio di questa materia, fino al codice dei componenti per comporre le interfacce, disponibile per più framework di sviluppo.
- L’approccio aperto (open) è una scelta di campo: non solo un obbligo per la PA, open source, open design e le corrette licenze aperte sono una scelta per trasparenza, condivisione, riuso e apertura ai contributi di tutta la community. Design system .italia è un bene pubblico. Questa storia è legata a doppio filo a quella di normativa e riferimenti: all’evolversi di Linee guida di design, Linee guida sull’accessibilità, CAD, European Accessibility Act, GDPR, Piani triennali, indici europei sulla qualità dei servizi pubblici e norme tecniche o standard di riferimento EN, UNI, WCAG.